Aperçu du projet
“ Input, Output / Lire et Communiquer sur Écran ”, ou IOLCE pour les connaisseurs, est notre deuxième projet de cette première année en section Design Web & Transmédia. L’objectif est simple : Visionner une conférence suggérée par l’un de nos professeurs et la retranscrire sous forme de site web, et cela en prenant les outils vus jusqu'ici dans nos différents cours.
Contenu
Analyse
Avant de faire un site, il nous faut son contenu.
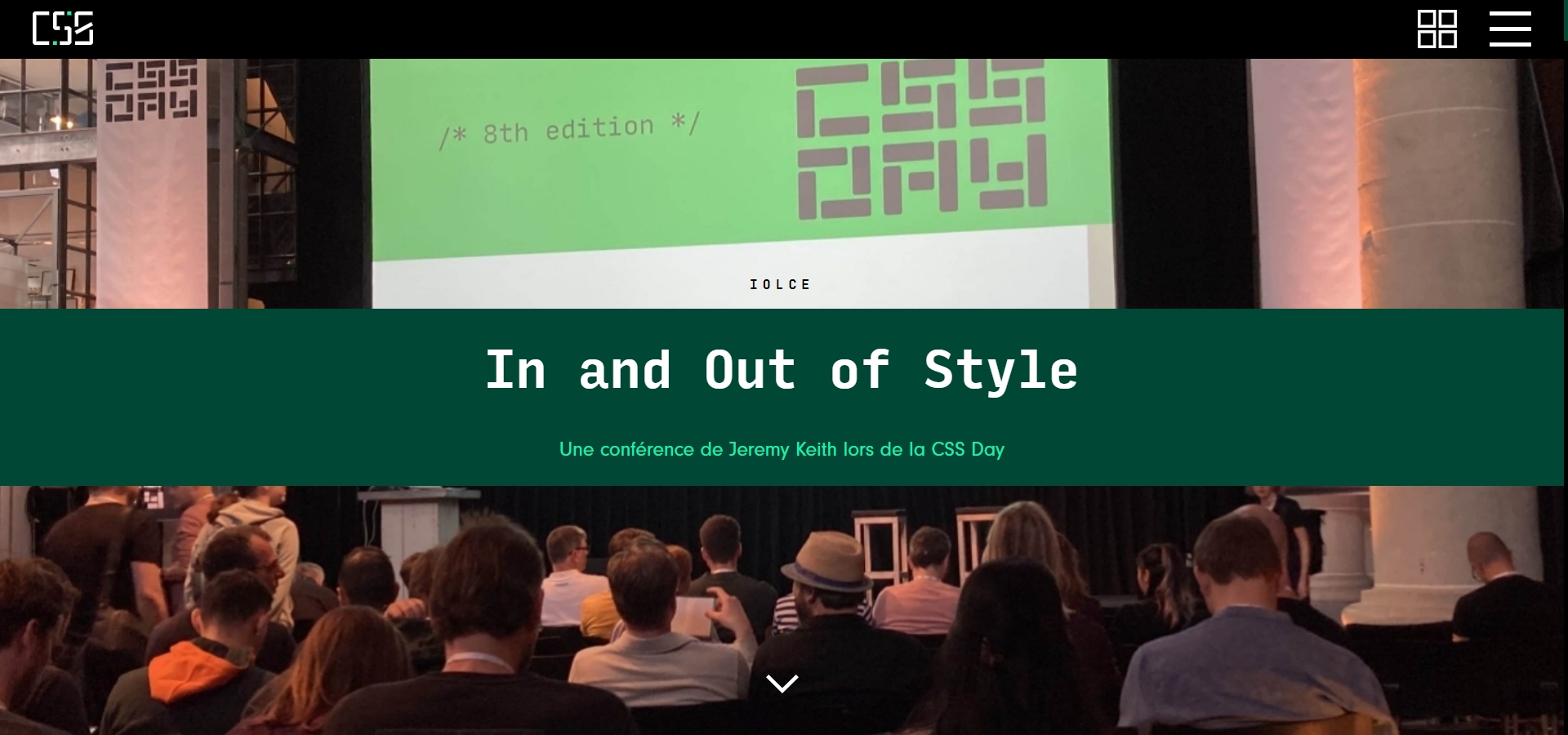
Pour cette partie, il nous a été demandé de se mettre en groupe et de s'accorder sur quelle conférence s’intéresser. Notre choix s’est porté sur " In and Out of Style ” de Jeremy Keith.
Néanmoins, simplement visionner la conférence n’est pas suffisant. Il faut également la comprendre et en tirer les informations que l’on juge utiles. Après une première lecture pour bien comprendre le principal, j’ai regardé la conférence une seconde fois en prenant des notes, celles-ci serviront à la mise en commun avec le groupe.
Mise en commun
On a profité d’un jour où l’on avait 3 heures de fourche afin de mettre toutes nos notes en commun, même si on se les était déjà envoyées au préalable pour en prendre connaissance. Nous en avons discuté et décidé ensemble de ce que l’on jugeait important à garder et ce dont on pouvait passer à la trappe compte-tenu de la limite de caractères autorisée.

Finalité
La mise en commun fût rapide et efficace, le jour même nous avions terminé notre texte et nous avons pu le soumettre aux commentaires des professeurs et ainsi faire les ajustements assez vite.
De mon côté, j’ai attaqué la partie individuelle. La limite de caractère étant largement plus grande, je l’ai prise comme une chance d’aborder certaines notions que l’on a pas pu dans la partie commune sans oublier d’intégrer mon opinion face à la conférence.
Après-coup, je me dis que j’en ai fait très certainement de trop et j’ai compris qu’à l’avenir je devrais aller plus à l’essentiel.
Wireframe
Premières ébauches
Avant de s’attaquer directement au design, il est nécessaire de faire des croquis de comment l’on souhaiterait disposer son contenu et ainsi se demander : Est-ce que la navigation sur notre site sera suffisamment logique pour autrui ?
J’ai réalisé un wireframe papier de la version desktop de mon site, j’avais en vue la réalisation d’un one page et, pour plus de réalisme, j’avais collé chacune des feuilles les unes à la suite des autres tout en ayant une navigation séparée car je comptais la garder fixe à l’écran.
Retours analyse
utilisateur
Qui dit wireframe dit test utilisateur. Lors d’une séance de cours dédiée à cela, j’ai confié à quelques camarades mon wireframe et leur ai demandé de retrouver x élément, où ils s’attendent à les trouver et plus en général leur opinion dessus.
Voici les retours obtenus :
- on arrive bien à retrouver toutes les informations voulues;
- au vu du nombre de liens dans le Burger Menu, il sera nécessaire qu’il soit Dropdown;
- pour bien faire comprendre que l’on reste sur la même page, lors de la prochaine étape, il faudra que soit le background color du menu devra avoir une opacité plus faible, soit qu’il ne prenne pas l’entièreté de l’écran;
- il faut éviter de mettre des liens sur les images, l’utilisateur ne comprendra pas forcément qu’une action est faisable;
- avec les liens ancrés, il est préférable de pouvoir voir le scroll se faire;
- si le bloc de texte est plus petit que l’image, cela signifie que l’image est plus importante;
- si des petites images sont importantes, il est préférable de prévoir que l’on sache cliquer dessus pour la voir en plus grand.
Du traditionnel
au digital
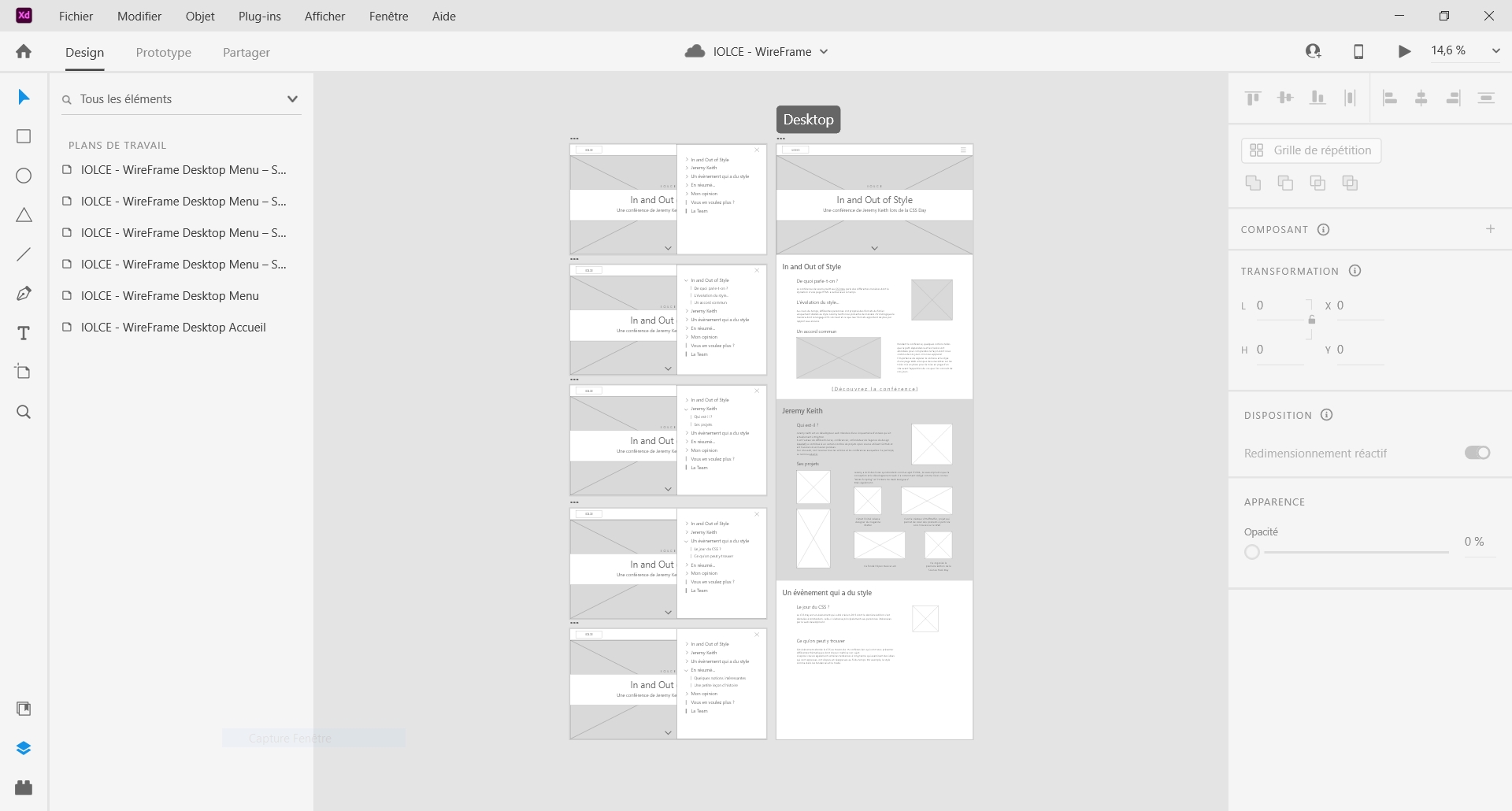
Par manque de temps, nous avons dû réaliser simultanément les Wireframes ainsi que le Layout, ce qui a apporté beaucoup de confusion vu que l’on pensait devoir réaliser qu’un seul fichier Adobe xD. Néanmoins, j’ai essayé de retranscrire mon wireframe papier en version digitale.

Design
Typographie
Je souhaitais au travers de mon visuel garder cette sensation de code, je me suis donc tournée vers la police Input pour mon titrage, mes liens et la partie code. Pour le corps, je me suis dirigée vers la police Neuzeit Grotesk.
Il nous était imposé dans le briefing d’utiliser différentes tailles de caractères pour nos versions mobile, tablette et desktop.
Voici donc ma sélection :
| Corps | Interlignage | h1 | h2 | h3 | h4 | Citation | Auteur citation | |
|---|---|---|---|---|---|---|---|---|
| Mobile | 18px | 1.5 | 12px | 41px | 27px | 18px | 27px | 12px |
| Tablette | 19px | 1.5 | 13px | 43px | 29px | 19px | 29px | 13px |
| Desktop | 20px | 1.6 | 13px | 51px | 32px | 20px | 51px | 20px |
Couleurs
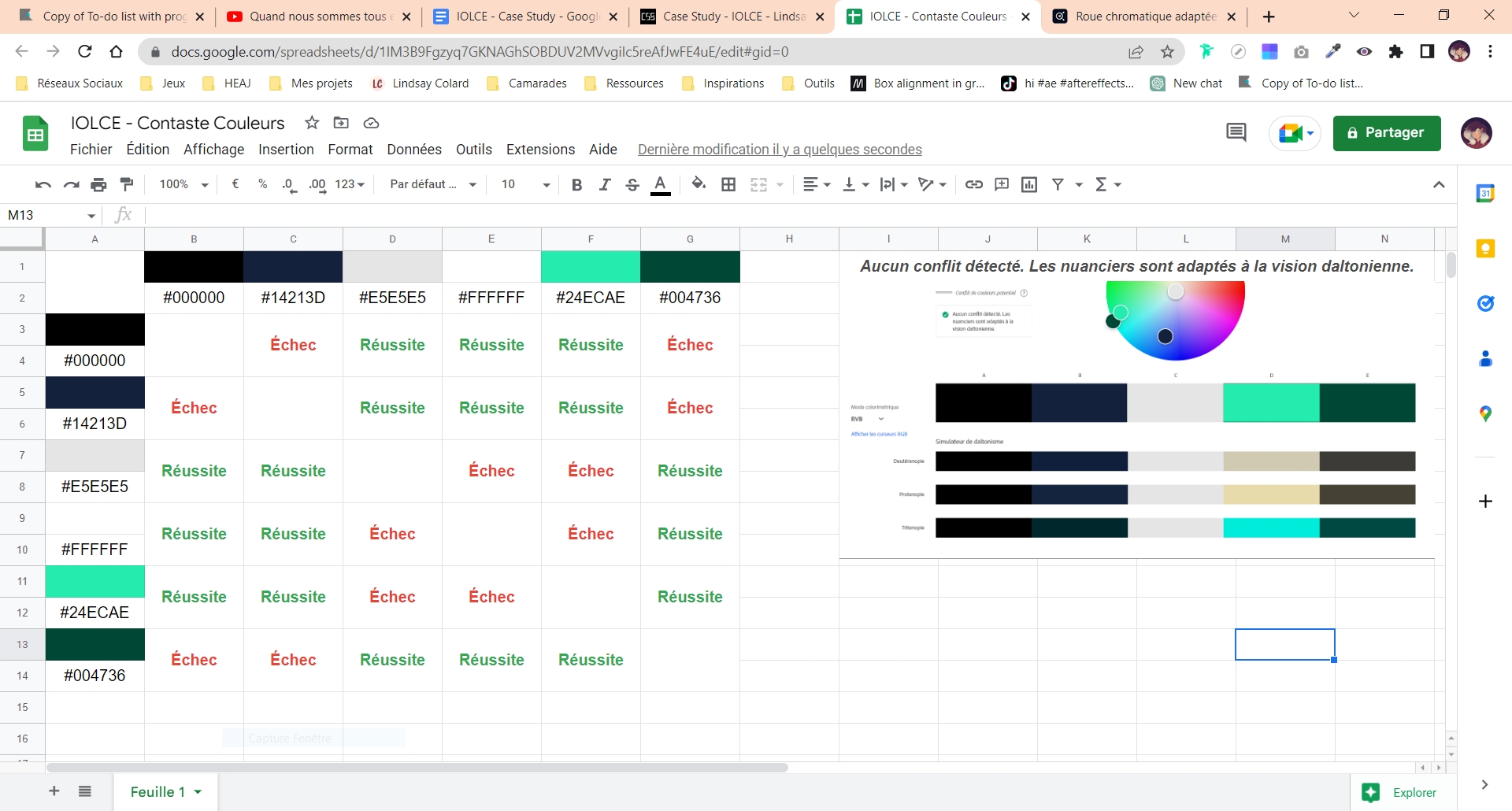
Pour les couleurs, je souhaitais rester dans cet univers code et la couleur qui me vient à l’esprit avec ce mot est le vert. J’ai pris deux nuances de vert qui sont suffisamment contrastées entre elles et j’ai également intégré un gris clair ainsi que d’un bleu marine foncé dans ma palette. Bien entendu, j’ai gardé le noir et le blanc.
J’ai testé chacune de mes couleurs entre elles pour vérifier leur contraste afin d’éviter les erreurs et j’ai également vérifié si ma palette était adaptée à la vision daltonienne.

Logo
Il nous a été demandé de réaliser un logo pour ce projet. Malheureusement, j’ai fait l’erreur au départ d’en faire un basé sur le mot “ IOLCE ” mais heureusement j’ai réalisé mon erreur avec le retour des professeurs et me suis dirigée vers un logo centré sur le mot “ CSS ”.
Layout
Rythme vertical
Pour ce travail, nous devions réalisé un rythme vertical basé sur la taille d'interligne de nos textes ( ou titres ). Pour mon cas, la majorité du rythme vertical était la taille d'interligne du texte, celui-ci parfois doublé ainsi que la taille d’interligne des titres 2. Concernant les rebords, ils étaient principalement la taille d’interligne du texte, souvent doublée.

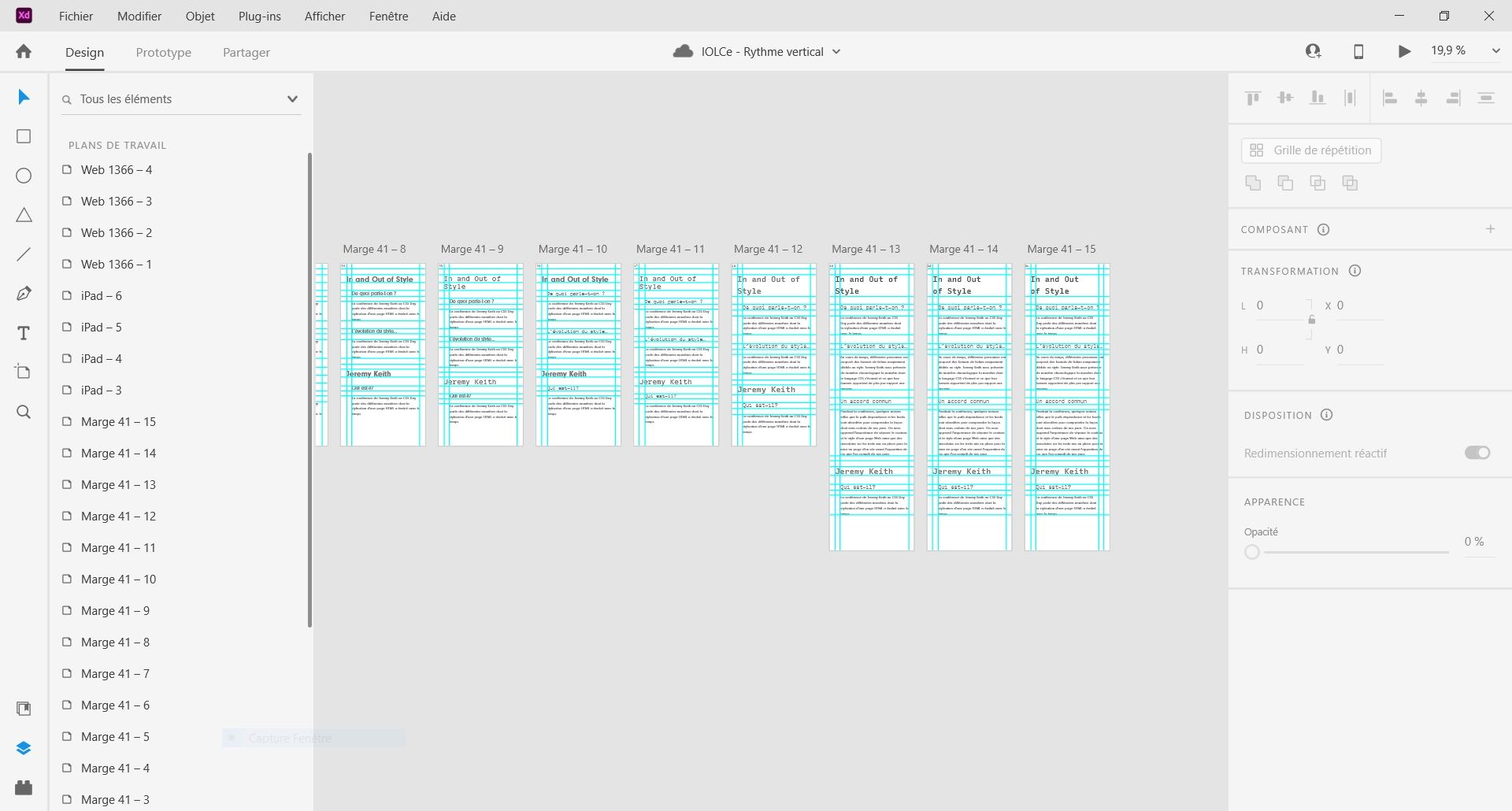
Résultat
Voici le résultat des layouts pour la version mobile, tablette et desktop. Avec et sans grille.
Code
Lancement
Après l’étape du Layout, il ne nous restait plus qu’à coder notre site.
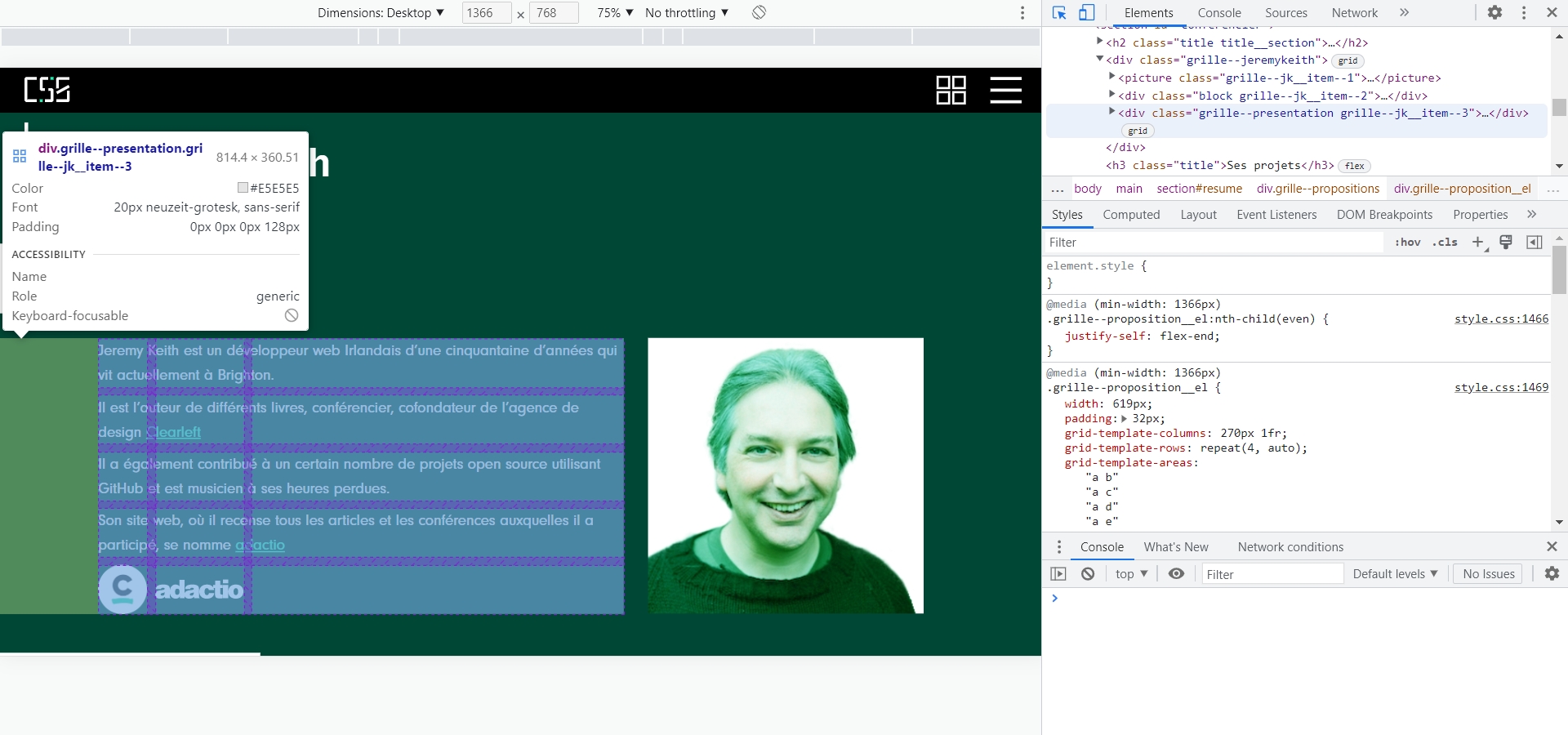
Grilles utilisée
Car il nous était demandé d’utiliser au moins une grille, et n’étant pas à l’aise avec, j’en ai utilisé que quelques-unes, principalement lorsque je présente les différentes propositions du code CSS.

Conclusion
En conclusion, le projet IOLCE fut un projet intéressant.
Réaliser le design autour du contenu m’a permis de mieux réfléchir à comment disposer mes éléments, ainsi que de garder une harmonie entre la taille et les espacements de mes textes.